Webamp
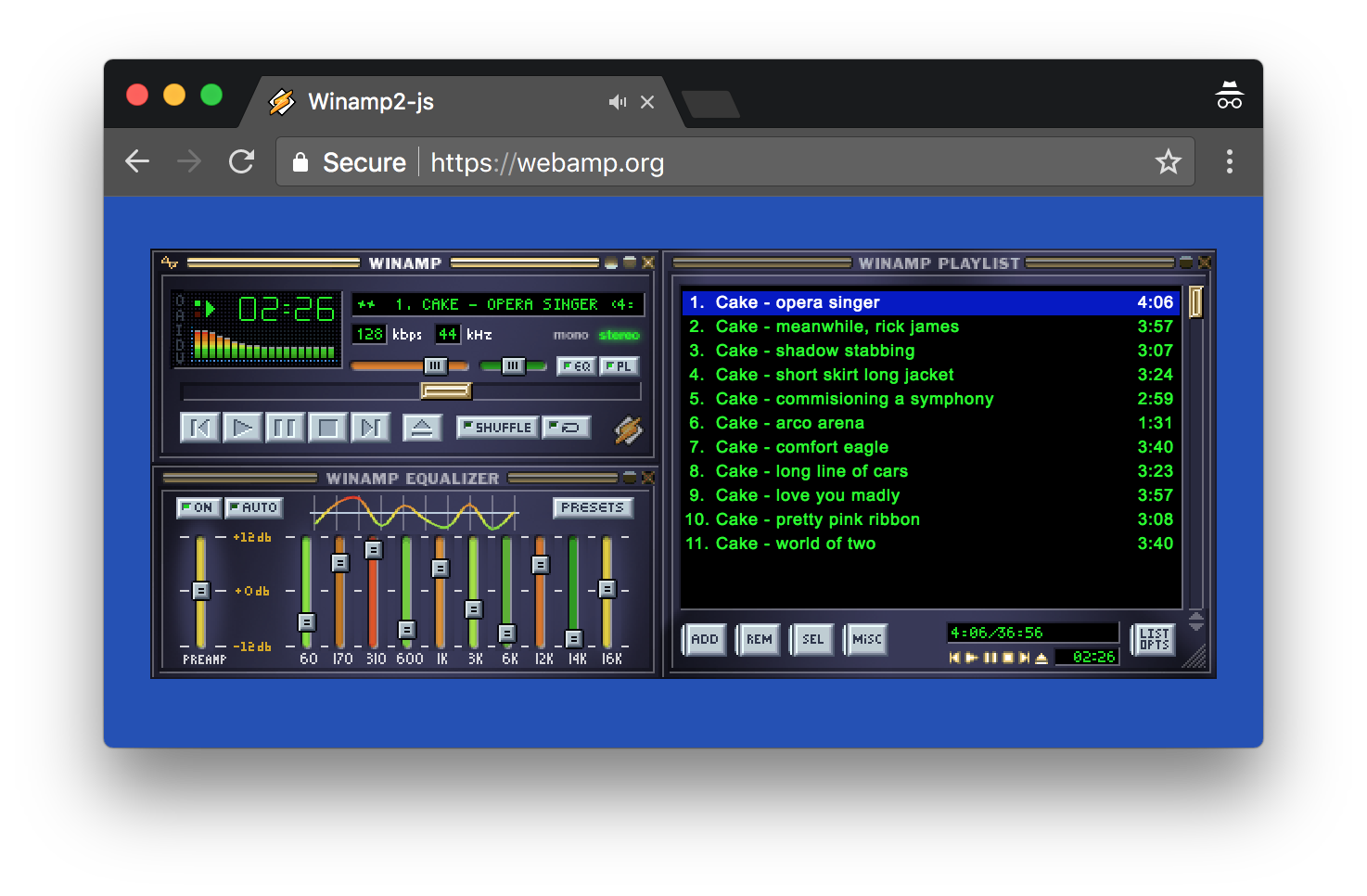
A reimplementation of Winamp 2.9 in HTML5 and JavaScript with full skin support. As seen on TechCrunch, Motherboard, Gizmodo, Hacker News (1, 2, 3, 4), and elsewhere.
Check out this Twitter thread for an illustrated list of features. Works in modern versions of Edge, Firefox, Safari and Chrome. IE is not supported.
Add Webamp to Your Site
Here is the most minimal example of adding Webamp to a page:
<div id="app"></div>
<script src="https://unpkg.com/webamp"></script>
<script>
const app = document.getElementById("app")
const webamp = new Webamp();
webamp.renderWhenReady(app);
</script>For more examples, including how to add audio files, check out examples/ directory and the API documentation.
About This Repository
Webamp uses a monorepo approach, so in addition to the Webamp NPM module, this repository contains code for a few closely related projects and some pieces of Webamp which are published as standalone modules:
packages/webamp: The Webamp NPM modulepackages/webamp/demo: The demo site which lives at webamp.orgpackages/ani-cursor: An NPM module for rendering animiated.anicursors as CSS animationspackages/skin-database: The server component of https://skins.webamp.org which also runs our Twitter bot, and a Discord bot for our community chatpackages/winamp-eqf: An NPM module for parsing and constructing Winamp equalizer preset files (.eqf)packages/archive-org-webamp-integration-tests: An integration that confirms that archive.org's Webamp integration is working as expectedpackages/webamp-modern: A prototype exploring rendering "modern" Winamp skins in the browserpackages/webamp-modern-2: A second attempt at exploring rendering "modern" Winamp skins in the browserexamples: A few examples showing how to use the NPM module
Community
Join our community chat on Discord: https://discord.gg/fBTDMqR
Related communites:
- Winamp Community Update Pack - "New plug-ins to add additional features to Winamp as well as replacement plug-ins to provide better implementations of some of the plug-ins natively included with Winamp". (Forum / Discord server)
In the Wild
An incomplete list of websites using Webamp:
- Internet Archive - The Internet Archive lets you preview winamp skins and listen to audio tracks using Webamp
- Winampify.io - An online Spotify client using Webamp
- Webamp Desktop - An Electron app version of Webamp
- 98.js.org - A Windows 98 clone in JavaScript (GitHub)
- winxp.now.sh - A Windows XP clone in JavaScript with React (GitHub)
- Try Andy's Desk - A quirky Windows themed desktop experience.
- www.dkdomino.zone - Someone's personal music player
Thanks
- Butterchurn, the amazing Mikdrop 2 WebGL implementation. Built and integrated into Webamp by: jberg
- Research and feature prototyping: @PAEz
- Beta feedback, catching many small UI inconsistencies: LuigiHann
- Beta feedback and insider answers to obscure Winamp questions: Darren Owen
- Donating the
webampNPM module name: Dave Eddy
Thank you to Justin Frankel and everyone at Nullsoft for Winamp which inspired so many of us.
License
While the Winamp name, interface, and, sample audio file are surely property of Nullsoft, the code within this project is released under the MIT License. That being said, if you do anything interesting with this code, please let me know. I'd love to see it.