miniPaint
Online image editor lets you create, edit images using HTML5 technologies. No need to buy, download, install or have obsolete flash. No ads. Key features: layers, filters, HTML5, open source, Photoshop alternative.
miniPaint operates directly in the browser. You can create images, paste from the clipboard (ctrl+v) or upload from the computer (using menu or drag & drop). Nothing will be sent to any server. Everything stays in your browser.
URL:
https://viliusle.github.io/miniPaint/
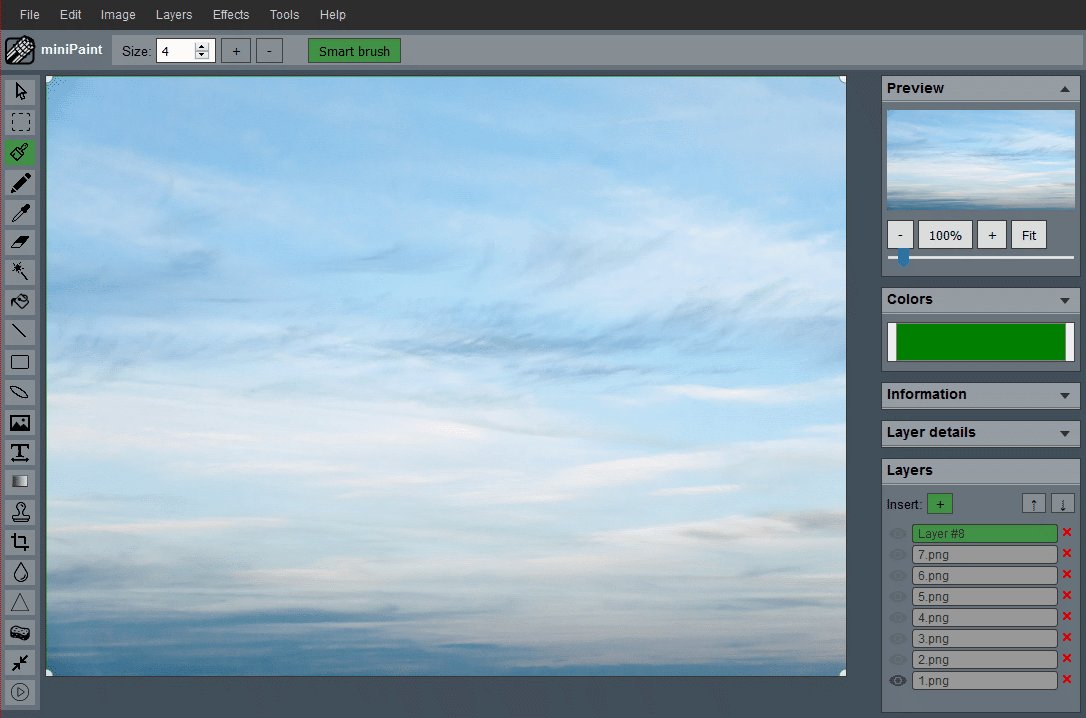
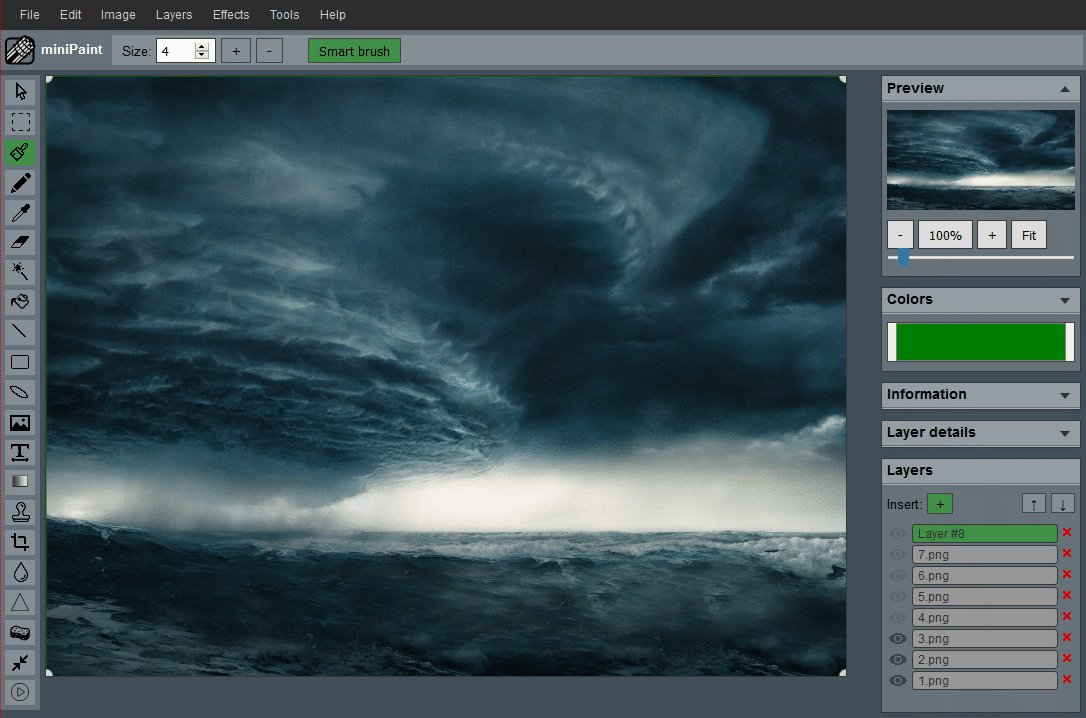
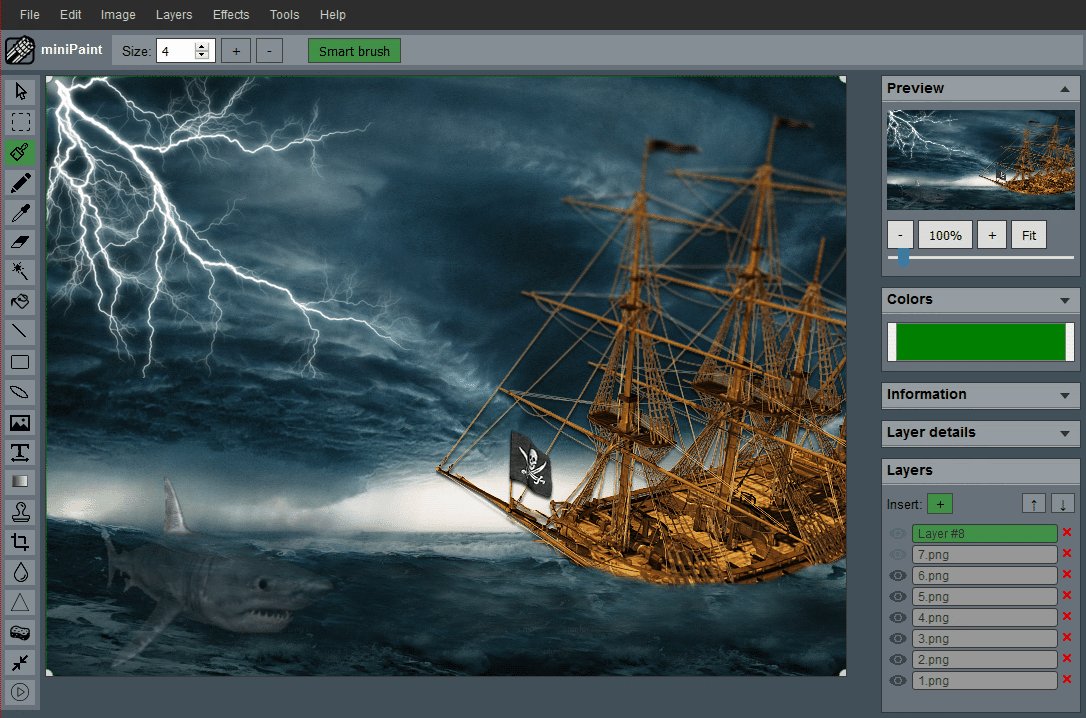
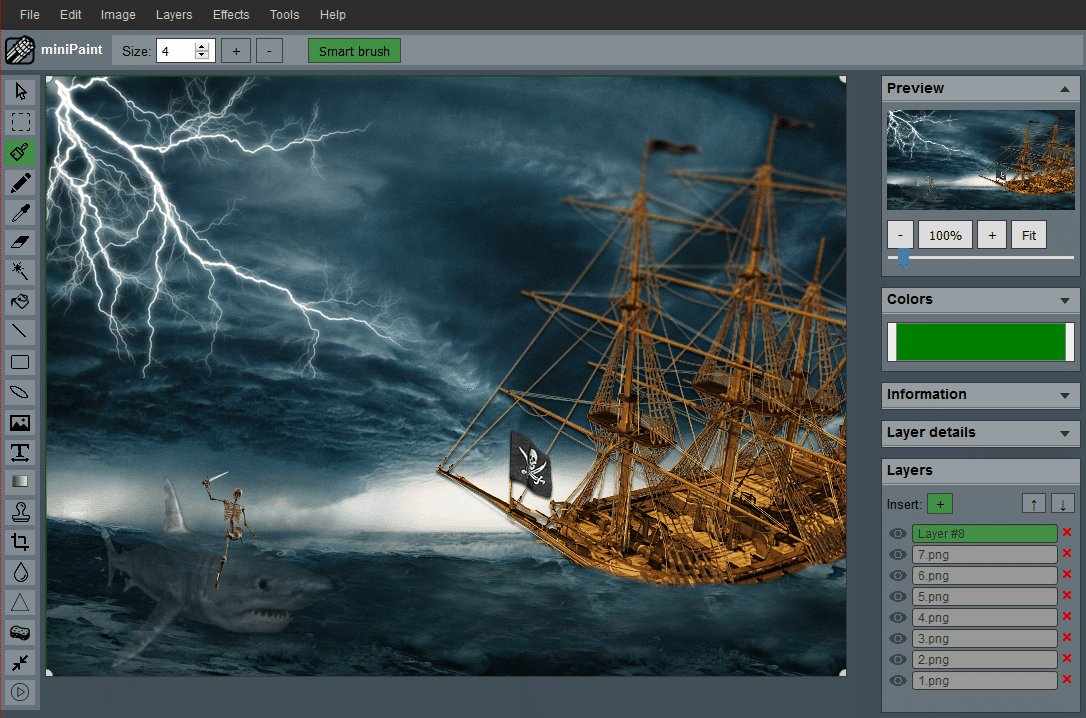
Preview:
Change log: /miniPaint/releases
Browser Support
- Chrome
- Firefox
- Opera
- Edge
- Safari
Features
- Files: open images, directories, URL, data URL, drag and drop, save (PNG, JPG, BMP, WEBP, animated GIF, TIFF, JSON (layers data), print.
- Edit: Undo, cut, copy, paste, selection, paste from clipboard.
- Image: information, EXIF, trim, zoom, resize (Hermite resample, default resize), rotate, flip, color corrections (brightness, contrast, hue, saturation, luminance), auto adjust colors, grid, histogram, negative.
- Layers: multiple layers system, differences, merge, flatten, Transparency support.
- Effects: Black and White, Blur (box, Gaussian, stack, zoom), Bulge/Pinch, Denoise, Desaturate, Dither, Dot Screen, Edge, Emboss, Enrich, Gamma, Grains, GrayScale, Heatmap, JPG Compression, Mosaic, Oil, Sepia, Sharpen, Solarize, Tilt Shift, Vignette, Vibrance, Vintage, Blueprint, Night Vision, Pencil, also Instagram Filters: 1977, Aden, Clarendon, Gingham, Inkwell, Lo-fi, Toaster, Valencia, X-Pro II.
- Tools: pencil, brush, magic wand, erase, fill, color picker, letters, crop, blur, sharpen, desaturate, clone, borders, sprites, key-points, color zoom, replace color, restore alpha, content fill.
- Help: keyboard shortcuts, translations.
Embed
To embed this app in the other page, use this HTML code:
<iframe style="width:100%; height:1000px;" id="miniPaint" src="https://viliusle.github.io/miniPaint/" allow="camera"></iframe>
Build instructions
Wiki
See Wiki
License
MIT License
Support
Please use the GitHub issues for support, features, issues or use mail www.viliusl@gmail.com for contacts.